TP钱包官网正版下载后的安全保障技巧 springboot+vue+elementsUI实现分角色注册登录界面功能
一共分为三个角色:管理员、用户、设计师
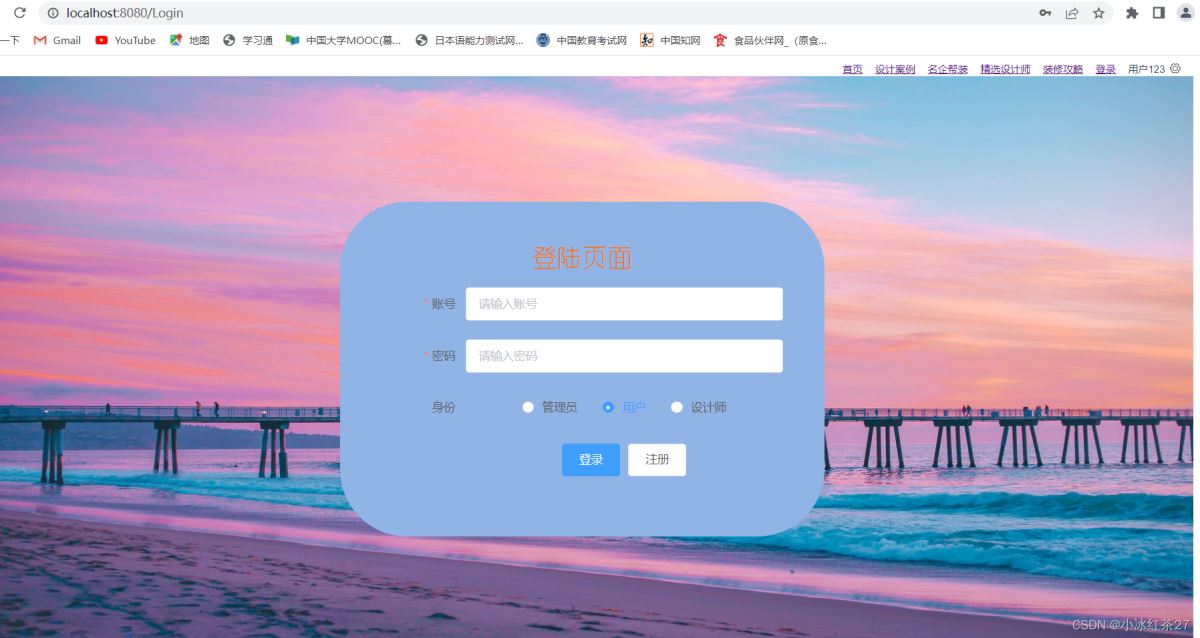
登录功能:账号+密码+身份选择,登录成功后跳转到各身份对应的页面
注册功能:只允许用户和设计师注册,用户可以直接注册成功,设计师提交材料后注册需要管理员审核成功后方可注册成功。
注册页面要求必填:
账号:用户自定义,tp官方正版下载注册成功后不可修改, tp官方下载安卓最新版本同一个角色下账号不重复,不同角色账号可以重复。
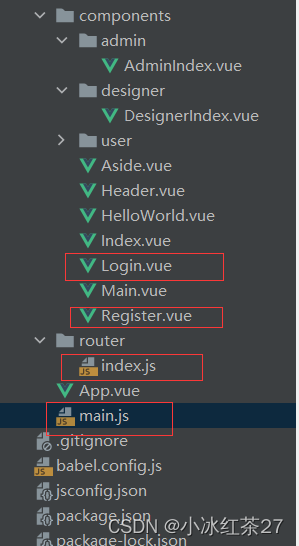
二、注册 1.前端先上目录文件:

(1)register.vue文件
template部分:
script部分:包含输入验证 表单提交功能
style部分:
(2)main.js文件
(3)index.js文件
主要设置router,实现页面之间的跳转
最终页面:

我后端的端口是8090
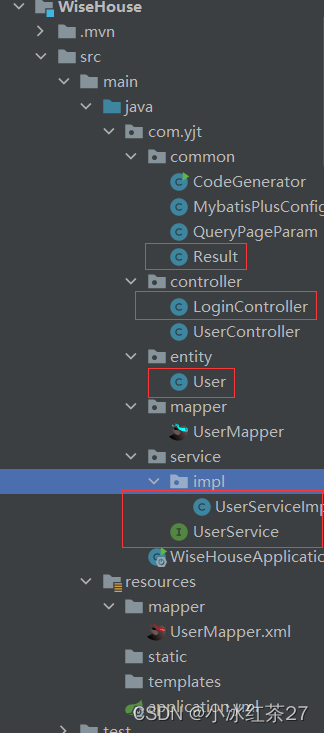
目录结构

(1)LoginController.java文件
我注册和登录后端放在一个controller文件中了
(2)user.java文件
(3)Result.java文件
(4)自动生成的usermapper接口
与UserMapper.xml
(5)接口userService
userServiceImpl
(6)application.yml配置
(7)CodeGenerate.java文件 这个是跟着老师敲的文件,具体有什么作用还没明白。。。。
三、登录前端:Login.vue文件
template部分:
script部分:
style部分:
最终页面:

先写到这里,具体方法实现原理等我有空了再继续写
总结到此这篇关于springboot+vue+elementsUI实现分角色注册登录界面功能的文章就介绍到这了,更多相关springboot分角色注册登录界面内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!

